AI (Artificial Intelligence) is everywhere and clearly here to stay. It is impacting many industries by improving decision-making and helping with automated processes. In some cases, it is completely filling those roles. In general, it helps providers with many customer experience enhancements. The question that is asked more often is; Can AI replace website designers. More importantly, should web professionals be concerned any time soon?
As AI continues to evolve and make headlines, many wonder if it will eventually replace website designers and developers. Despite rapid advancements, there remain several compelling reasons why the human touch is irreplaceable in web creation.
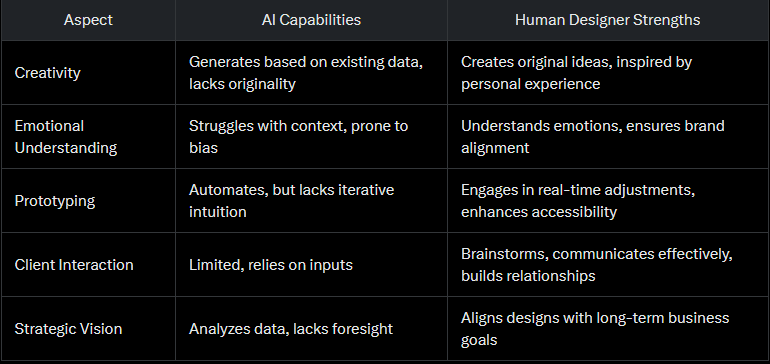
Because artificial intelligence is fast revolutionizing sectors and continuing to evolve and generate headlines, it’s understandable to ask if it can replace web designers and developers. AI tools offer very impressive capabilities; from building layouts to generating code. Still, there’s a fundamental gap between what AI can automate and what experienced human professionals bring to the table. Despite rapid advancements in AI, there remain several compelling reasons why the human touch is irreplaceable in web creation.
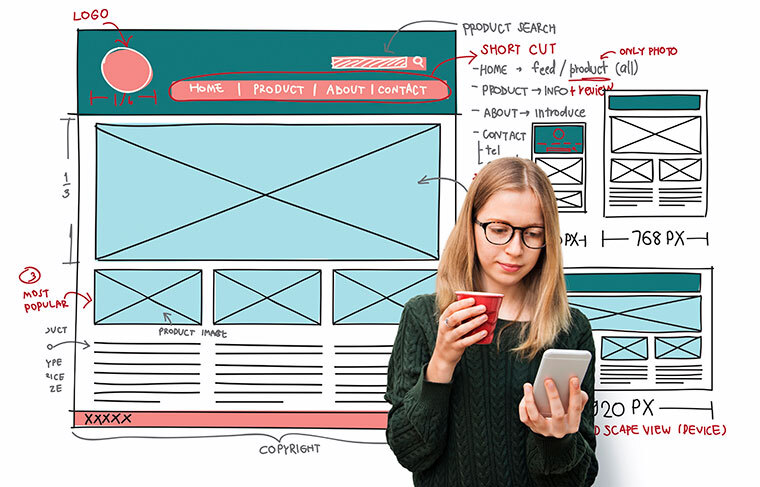
Design is more than aesthetics—It’s Strategy. While AI tools can generate visually pleasing layouts, they don’t understand your brand, your audience, or your goals. A great website or mobile app isn’t just about pretty colors and neat grids. It is more about user experience, storytelling, and guiding visitors to act through strategic guidance. This often includes static or dynamic UI (User Interface) elements, and cleverly designed Call-To-Action prompts. It communicates your brand’s story and guides user behavior. While AI is capable of producing visually appealing templates, human designers take into account factors like conversion routes and emotional effect, which integrate accessibility, messaging, and aesthetics. These key processes and elements take into account the advantages and limitations of the desired audience. These are crucial areas where AI still lacks intuition and context, and this will be the case for some time.
Creativity can’t be programmed. Design involves creativity which initially stems from human imagination. It also involves lots of experimentation, and on-the-fly subjective decision-making. Designers continuously break conventional rules to create something memorable. Likewise, developers often write custom code to achieve a specific visual effect or user interaction often to fulfill a specific client’s end goal or vision. These creative solutions require imagination and foresight, and continuous minute adjustments and judgements calls that may or may not be based on real world, real-time feedback. These are elements that require understanding deep motivations and behaviors. This is something that AI cannot yet authentically replicate.
AI Lacks contextual understanding. A website is a reflection of a business’s identity. Long before actual design and development starts, a project manager or Business Analyst, or even the designers and developers gather detailed input from clients, ask clarifying questions, and iterate based on feedback. This preparation helps the team to interpret a brand’s personality and strategic goals. AI, on the other hand, operates within the constraints of its training data and prompts. It can’t “understand” a company’s culture, vision, or subtle nuances that impact design decisions. A human expert, on the other hand, can adapt and innovate based on emerging trends and specific audience needs, rather than relying on historical data alone.
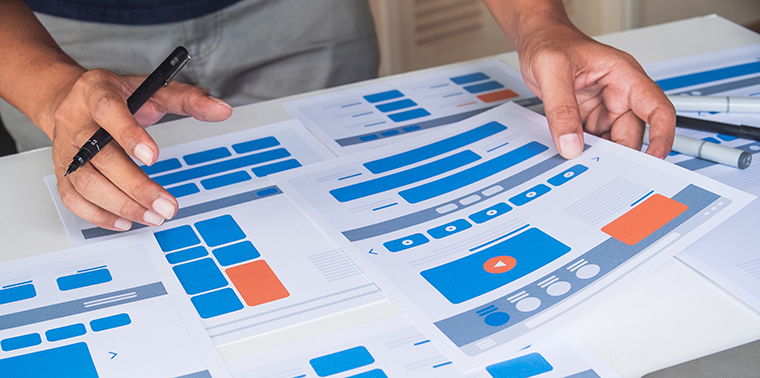
Customization and scalability still require humans. Out-of-the-box templates and AI-generated websites might work for simple use cases. In fact, AI-generated websites often resemble simple templates. When it comes to complex functionality—integrating APIs, building dynamic systems, handling scalability, or implementing secure e-commerce platforms, developers must step in.
Only human developers can write efficient, secure, and scalable code tailored to the unique needs of a business that is based on that business’ vision and goals.
Problem-Solving Is a Human Strength and is also something that AI cannot effectively and efficiently accomplish. Web projects often come with unexpected challenges, from debugging to compatibility issues, to performance bottlenecks, or unique user requirements and cross-platform compatibility. Human developers excel at thinking on their feet and solving these issues and further refining these solutions in real-time. AI can offer suggestions, but it lacks the judgment and adaptability that experienced professionals apply every day.
Designers and developers must consider legal and ethical responsibilities such as ADA compliance, GDPR, and user privacy. These aren’t just checkboxes. They require ongoing updates, attention to detail, and ethical judgment. Such nuanced legal and ethical considerations demand human oversight. Relying on AI without oversight could lead to major legal or reputational issues. Further, building a successful website or web application often involves teamwork among clients, marketers, writers, and developers. This human dialogue is vital and can’t be fully emulated by AI. Important differences between AI and Actual developers and designers are that AI doesn’t join meetings, ask for clarification, or build relationships. Unlike real peoAI operates in isolation.

AI is a powerful tool. It can accelerate workflows, offer inspiration, and automate repetitive tasks. However, it should be seen as a tool to complement, not replace, skilled professionals. The role of a website designer or developer goes far beyond what AI can automate. These professionals bring strategy, creativity, empathy, and technical expertise that no algorithm can replicate.
AI continues to enhance the toolkit available to designers and developers, but the core of innovative website creation remains a profoundly human endeavor.
Current Trends and Predictions for 2025 demonstrates that AI in web design is set to enhance rather than replace human roles. Notable trends include:
Automated Web Design Tools: Platforms are becoming more efficient, suggesting layouts, optimizing images, and personalizing content, making website building accessible even to non-designers (Venngage).
AI-Generated Visuals and Content: AI is pushing boundaries with tools for generating visuals and content, but these are seen as inspirations for designers to build upon, not standalone solutions (Webflow Blog).
Personalization and Data-Driven Design: AI utilizes data to recommend designs based on marketing and industry trends and audience insights, but human designers make the final creative decisions thus ensuring alignment with brand values.
Collaboration Tools: AI is increasingly integrated as a collaborative partner rather than a replacement of a human resource. Tools like Framer and FlutterFlow AI are offsetting repetitive tasks, allowing designers to focus on strategy and leadership rather that mundane tasks that unnecessarily take up time and add to client’s costs.
These trends indicate a future where AI and human designers work together, leveraging each other’s strengths.
If you’re a professional in the field, rather than fearing replacement, embrace AI as a collaborative partner; one that enhances productivity but never replaces the human touch. Consider AI an assisting partner that frees you up to focus on strategic, creative challenges. If you’re a client, remember that the real value in a website lies in the thoughtful, personalized approach that only a human expert can offer.
Contact us to start a conversation on how we can leverage AI to help you create the best possible solution for your business.